Bilder sind ein wichtiger Bestandteil von Websites. Gerade bei Künstler-Websites spielen sie im Rahmen von Werkgalerien eine große Rolle. In diesem Artikel erfährst du, wie du Bilder vor dem Hochladen in die WordPress Mediathek, in drei Schritten für das Web optimieren kannst. Wenn du diese Schritte konsequent befolgst, dankt es dir deine Website mit besseren Ladezeiten und die Suchmaschinen mit einem besseren Ranking.
Was du gleich zu Beginn wissen solltest: wenn du Bilder aus dem Smartphone oder der Digitalkamera völlig unbearbeitet – also mit kryptischem Originalnamen und in Originalgröße – in WordPress hochlädst, dann:
- belegen sie unnötig viel Speicherplatz,
- erhöhen sie die Ladezeiten
- versäumst du, den Suchmaschinen wichtige Informationen zu den Bildinhalten mitzugeben.
Mit diesen drei Maßnahmen lassen sich die Bilder für das Web optimieren:
- Dateinamen anpassen
- Bildabmessungen anpassen – zuschneiden und skalieren
- Bilder komprimieren
Tipp: Arbeite mit Kopien
Die Bilder, die du auf deine WordPress Website bringen willst, liegen vermutlich zunächst verstreut in verschiedenen Verzeichnissen auf deinem Computer. Beginne damit, dass du deine Auswahl in einem Ordner zusammenführst. Diesen Ordner könntest du „bildauswahl-website“ nennen. Belasse die Originale an ihren angestammten Plätzen und speichere lediglich eine Kopie in diesen Ordner. So vermeidest du, dass du aus Versehen das Original überschreibst.
Dateinamen anpassen – füttere die Suchmaschinen
Als erstes solltest du die Dateinamen anpassen. Auch wenn du die Dateien, deinem Webmaster zum Hochladen bereitstellst, ist dies bereits ein Arbeitsschritt, den du erledigt haben solltest. Denn dein Webmaster weiß in der Regel nicht, was genau auf dem Foto zu sehen ist. Wie heißt das Werk? Welches Konzert war das? etc. Das ist wichtig, denn die erste Regel lautet:
Verwende stets sprechende Dateinamen
„Was sind denn sprechende Dateinamen?“, magst du dich jetzt vielleicht fragen. „IMG_7689.jpg“ oder „DSC471188.jpg“ sind es jedenfalls nicht. Sprechende Dateinamen sind lesbar und „erzählen“ etwas vom Bildinhalt: „2019_werkreihe-am-meer_wellen_01.jpg“ oder „2020-01_konzert-frauenkirche-dresden-solo.jpg. Schon der Dateiname transportiert also Informationen zum Bildinhalt. Das erleichtert dir später die Suche in der Mediathek. Zudem haben es die Suchmaschinen leichter, deinen Website-Inhalt sinnvoll zu indexieren.
Verwende Namen ohne Umlaute, Sonder- und Leerzeichen
Wenn du diese zweite Regel konsequent beherzigst, vermeidest du mögliche technische Probleme bei der nachfolgenden Bildbearbeitung aber auch mit deiner Website. Hintergrund: nicht alle Browserversionen und Programme können mit Umlauten, Sonderzeichen oder Leerzeichen umgehen. Tipp: Ersetze Leerzeichen einfach mit einem Unterstrich. Der Mensch ist ein Gewohnheitstier, auch wenn du die Regel kennst, schleichen sich insbesondere die Umlaute (ä, ö, ü) im Trott gerne wieder in die Dateinamen ein. Schau am besten zweimal hin.
Bildabmessungen festlegen – was ist das richtige Maß?
Im nächsten Abschnitt geht es um die richtige Bildabmessung, das Bildmaß. Eine allgemeine Regel für das Bildmaß lautet:
so groß wie nötig und so klein wie möglich.
Auf keinen Fall solltest du, wie eingangs erwähnt, das Originalbild der Kamera in die Mediathek hochladen! Das macht deine WordPress-Installation dick und behäbig und kann sich je nach Einbindung in die Website äußerst ungünstig auf die Ladezeiten deiner Website auswirken.
Was bedeutet „so groß wie nötig“ konkret? Das hängt davon ab, wie groß das Bild auf der Website angezeigt werden soll. Ist es ein Bild, das den ganzen Bildschirm einnehmen wird, dann bist du mit einer Breite von 2000 Pixel auf der sicheren Seite. In den meisten Fällen reicht jedoch schon ein Bildmaß von 1200 x 900 Pixeln. Wenn du dir sicher bist, dass du beispielsweise deine Galeriebilder mit einer maximalen Kantenlänge von 800 Pixel zeigen möchtest (weil du deine Bilder vielleicht aus Prinzip nicht größer im Netz verbreiten möchtest), dann solltest du dieses Maß wählen.
Exkurs: Bildschirmauflösung und Bildmaß
Die übliche Auflösung für Monitore von 22-24 Zoll beträgt 1920 x 1080 Pixel. Das heißt, es stehen 1920 Bildpunkte in der Breite und 1080 Bildpunkte in der Höhe zur Anzeige des Bildschirminhalts zur Verfügung.
Mit dem Smartphone geschossene Bilder sind aber schnell 2-3 Mal so groß, so erzeugt das iPhone7 Bilder in einer Auflösung von 4032 x 3024 Pixel. Ein Bild mit diesen Maßen ist somit zu groß für eine 1:1 Darstellung und muss vom Browser zu Lasten der Ladezeit heruntergezoomt werden oder es wird nur ein Ausschnitt vom Bild angezeigt, so dass der Benutzer scrollen muss.
Selbst wer über einen Monitor mit einer höheren Auflösung verfügt (wie etwa Macs mit 2560 x 1600 Pixel) ist mit einem 2000 Pixel breiten Bild gut bedient, denn nur selten wird in diesen Fällen der Browser im Vollbild-Modus verwendet. Stattdessen sind neben dem Fenster mit dem Browser meist noch weitere Fenster geöffnet, so dass das Fenster, in dem deine Website angezeigt wird, kleinere Ausmaße hat.
Im Web ist die Bildauflösung (DPI) völlig egal!
Für die Darstellung am Bildschirm ist einzig und allein das absolute Bildmaß (Höhe x Breite) in Pixeln entscheidend. Die Bildauflösung in DPI (dots per inch) ist ausschließlich für den Druck relevant. Ich verzichte hier auf weitere Ausführungen, merkt euch einfach, dass im Web eine Datei mit 300 DPI genauso groß ist wie eine Datei mit 72 DPI, sofern die Kantenlängen identisch sind. Am besten kannst du es dir merken, wenn du es einmal selbst ausprobiert hast. Speichere eine Datei einmal mit 300 DPI und einmal mit 72 dpi. ab. Du wirst sehen die Dateigröße in KB bleibt unverändert.
Bildmaße anpassen und Datenvolumen sparen
Zuschnitt und Skalierung
Zuschnitt bedeutet, dass du einen Ausschnitt des Bildes freistellst und speicherst. Damit entscheidest du, welcher Ausschnitt zu sehen sein soll. Dabei kannst du leicht das Format ändern. Aus einem Bild im Hochformat kannst du z.B. über die Auswahl eines entsprechenden Ausschnitts ein quadratisches Bild oder ein Querformat erstellen.
Skalierung bedeutet, dass du die Kantenlängen des Bildes veränderst – in der Regel verkleinerst (siehe Tipp) – ohne das Seitenverhältnis des Bildes zu verändern.
Tipp: Skaliere Bilder niemals nach oben
Das verschlechtert die Bildqualität, sprich das Bild wird unscharf/pixelig. Probiere es einfach mal aus und du wirst es schnell selbst erkennen.
Bildbearbeitungsprogramme erleichtern dir die Arbeit
Für die Bildbearbeitung benötigst du in der Regel ein Bildbearbeitungsprogramm. Wenn du einen Mac hast, kannst du einzelne Bilder auch schnell und leicht mit dem Tool Vorschau anpassen, doch wenn du viele Bilder anzupassen hast, dann nimmt dir die Stapelverarbeitung deines Bildbearbeitungsprogramms viel Arbeit ab. Es muss nicht gleich Photoshop sein. Es gibt preisgünstige Alternativen und auch kostenlose Varianten wie Gimp, Irfan View (nur Windows) oder PhotoScape X.
Ich selbst nutze PhotoScape X. Mich erstaunt immer wieder, was man mit der Free Version alles machen kann. Das ist vielleicht etwas, das den Einsteiger abschreckt, die vielen Möglichkeiten. Aber wenn man sich auf die Schritte konzentriert, die für die Skalierung und Umbenennung von Dateien notwendig sind, dann ist das Handling nach 2-3 Wiederholungen einprägsam. Leider ist die Version für Windows nicht zu empfehlen, da du riskierst, dir bei der Installation AdWare einzufangen.
Eine weitere Möglichkeit ist die Nutzung des Online-Tools PicResize.
Datenvolumen gespart – ein Beispiel
Am Ende dieses Arbeitsschrittes hast du passgenaue Bilder, die durch die Skalierung schon mal ordentlich geschrumpft sind.
Ich habe das mal durchgespielt und ein mit dem iPhone7 geschossenes Fotos mit den Originalmaßen von 4032 x 3024 Pixel und einer Größe von 1,9 MB (=1900KB) für die Vollbilddarstellung auf 2000 x 1500 Pixel skaliert und dann auf 1200 x 900 Pixel (was immer noch ein großes Bildmaß ist).
Im ersten Fall ist das Bild 648 KB und im zweiten Fall 248 KB groß. Das entspricht einer Ersparnis von 66 % bzw. 87 % gegenüber dem Original.
Das ist doch schon ganz ordentlich. Aber da geht noch mehr! Kommen wir zum letzten Schritt, dem Komprimieren der Dateien.
Welches Dateiformat – JPG oder PNG?
PNG ist ein Dateiformat, das mehr Bildinformationen als die JPG-Datei enthält. Es ist also größer. PNG sind dann sinnvoll, wenn der Hintergrund des Bildes transparent ist, wie beispielsweise bei einem Schrift-Logo ohne farblichen Hintergrund. In allen anderen Fällen ist das JPG-Format zu bevorzugen.
Dateien komprimieren und noch mehr Datenvolumen einsparen (>50%)
Bei der Komprimierung von Bildern, werden Daten entfernt, deren Verlust kaum wahrnehmbar ist. Die Effekte sind wirklich erstaunlich. So lässt sich die Dateigröße aus dem Beispiel oben über das Komprimieren um weitere 62% auf 107 KB verkleinern, das entspricht nur noch 5,6 % der Ausgangsgröße oder anders ausgedrückt, das Datenvolumen des iPhone-Bild wurde um 95,4% reduziert.
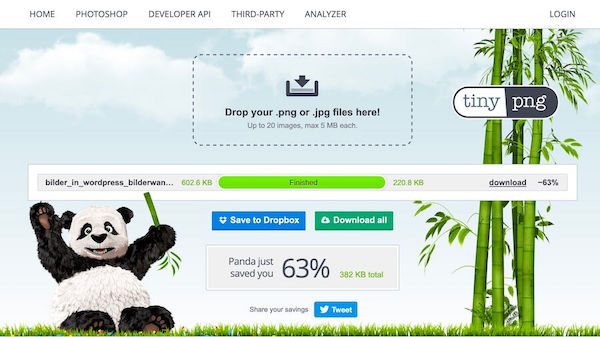
Ich nutze zum Komprimieren am liebsten den externen Dienst von tinypng.org. Eine Alternative sind jpegmini.com oder der deutschsprachige Dienst wepsitepanet.com/de. Jpgmini.com habe ich noch nicht ausprobiert, an Websiteplanet stört mich, dass die komprimierte Datei automatisch eine Dateierweiterung „_opitimized“ erhält.
Die Nutzung ist kinderleicht. Über Drag&Drop ziehst du die Dateien auf die Seite und einen kurzen Moment später, kannst du die komprimierten Dateien einzeln oder im Paket herunterladen.
Geschafft, die Dateien sind nun fertig zum Hochladen in die WordPress Mediathek!
Ordnung ist das halbe Leben
Am Ende der Prozesskette hast du mindestens vier Bildversionen.
- das Original
- die umbenannte Version
- die zugeschnittene und/oder skalierte Version
- die komprimierte Version
Ich empfehle, die Versionen durch Speichern in Unterordnern sauber voneinander zu trennen. So kannst du die Dateinamen identisch halten und musst den Bearbeitungsstatus nicht im Dateinamen ausdrücken.
Mein Ordnungsprinzip ist wie folgt: Den Unterordner für die skalierten Bilder benenne ich nach der Länge der langen Bildkante, also z.B. „2000“ oder „1200“. Darin entpacke ich die *.zip-Datei von tinypng.org, die automatisch einen Ordner mit dem Namen „tinified“ anlegt. Wenn es nur einzelne Dateien sind, lege ich diesen Ordner manuell an.
Mit dieser Vorgehensweise findest du die gewünschten Dateien schnell wieder. Am Anfang wirst du vielleicht auch noch etwas mit den Größen und den Dateinamen experimentieren. Wenn dabei „Fehlversionen“ entstehen, solltest du nicht vergessen, diese zum Schluss wieder konsequent zu löschen.
Fazit
In diesem Artikel habe ich dir aufgezeigt, mit wie du Bilder vor dem Hochladen in die Mediathek für das Web optimieren kannst:
- Datei umbenennen
- Bildmaße anpassen
- Datei komprimieren
Wenn du dich konsequent daran hälst, werden es dir die Suchmaschinen und die Besucher deiner Website danken, denn irre große Bilddateien können deine Website empfindlich verlangsamen.
Nun sei an dieser Stelle verraten, dass WordPress und dein Theme an vielen Stellen dafür sorgen, dass nicht immer das jeweilige Originalbild zur Anzeige kommt, sondern automatisch vorgenerierte Standardformate, die per se kleiner sind. Dazu erfährst du mehr in meinem nächsten Beitrag. Doch ist trotzdem dringend davon abzuraten, dein System unnötig mit den großen Monsterdateien zu belasten. Sie bringen keinen Mehrwert und sollten im Sinne eines ressourcensparenden Vorgehens unbedingt im Vorfeld verkleinert werden. Das hält deine WordPress Website schlank und minimiert die Risiken von längeren Ladezeiten.
Um die Suchmaschinen glücklich zu machen, braucht es jedoch noch weitere Maßnahmen: nach dem Hochladen der optimierten Bilder solltest du dich noch der Metadatenpflege widmen.
Hierzu wird es demnächst einen Blogbeitrag von mir erscheinen.
Newsletter
Ich tüftle noch an einem Newsletter mit wirklichem Mehrwert für dich und dein Kreativ-Business. Sei dabei, wenn die 1. Ausgabe das Licht der Welt erblickt.