Eine gute Künstler-Website zeichnet sich durch aktuelle Beiträge und Bilder aus. Besucher freuen sich über Bilder von deiner jüngsten Werkreihe, deiner letzten Ausstellung oder deinem letzten Konzert. Wenn du deine Seite selbst pflegen möchtest, solltest du wissen, wie du Bilder in WordPress einfügen kannst und was du dabei beachten solltest.
In diesem Artikel zeige ich dir die verschiedenen Wege, wie du Bilder in WordPress hoch lädst und in deine Seite einfügst. Außerdem erfährst du, welche allgemeinen Einstellungen es für Bilder in WordPress gibt und was sie bewirken.
Bilder, die du in WordPress hochladen möchtest, solltest du vorher unbedingt für das Web optimieren. Wie das geht, habe ich in dem Artikel Bilder vor dem Hochladen in 3 Schritten optimieren – für eine schnellere Website und ein besseres Ranking beschrieben.
Bilder in WordPress einfügen – Viele Wege führen nach Rom
Eigentlich ist es ganz einfach, ein Bild in WordPress einzufügen. Allerdings gibt es verschiedene Wege, dies zu tun und gerade für WordPress-Anfänger*innen kann es verwirrend sein, wenn plötzlich die Maske zum Hochladen anders aussieht als gewohnt, weil er oder sie einer alternativen Navigationsmöglichkeit gefolgt ist. Deshalb führe ich hier zur Orientierung alle Wege einmal auf. Schau dir am Anfang am besten alle Wege mal in Ruhe an. So vermeidest du den oben beschriebenen Überraschungseffekt.
Beginnen wir mit der grundsätzlichen Vorgehensweisen, wie du ein Bild in deine WordPress Website einfügst. Du kannst das Bild entweder a) erst in die Mediathek hochladen und später auf der jeweiligen WordPress Seite ein Bild daraus auswählen oder b) es „on the fly“ im Editor direkt in die gewünschte Stelle einfügen.
Bei beiden Vorgehensweisen landet das Bild in der Mediathek und steht für weitere Zugriffe zur Verfügung. Übrigens: Wenn das initiale Einfügen über den Editor erfolgt ( „On-the-fly-Methode“), dann wird das Bild intern mit der Seite verknüpft und du kannst unter „Hochgeladen zu“ ablesen, welcher Seite das Bild zugeordnet ist. Der Link führt dich direkt auf die Seite, mit dem das Bild verknüpft ist. Diese Zuordnung kann auch nachträglich über Mediathek>Listenansicht>Spalte „Hochgeladen zu“>Verknüpfen hergestellt werden. Wenn du das befolgst, siehst du jederzeit, welche Bilder aus deiner Mediathek tatsächlich auch verwendet werden. Das könnte nützlich sein, wenn du deine Mediathek mal aufräumen und nicht aus Versehen ein aktives Foto deiner Website löschen möchtest. Für die Außenwelt, sprich die Suchmaschinen, ist die Seiten-Bild-Verknüpfung nicht relevant.
Bilder in die Mediathek hochladen mit dem WordPress Uploader
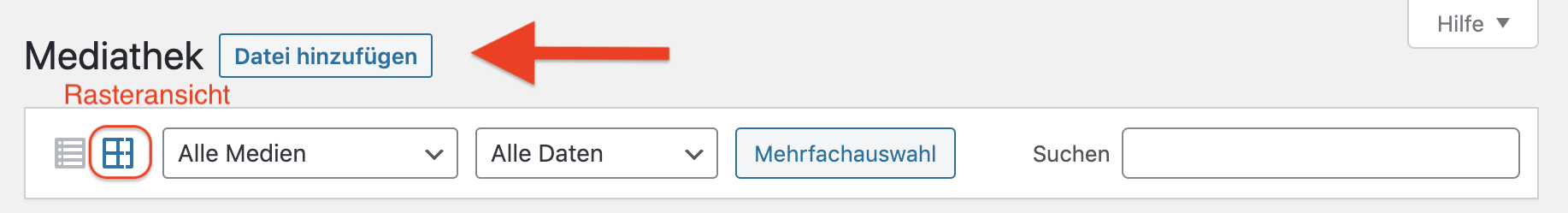
Zur Mediathek gelangst du über das WordPress Menü „Medien „ oder den Pfad „Medien > Medienübersicht„ ](Abb. 1). Die Schaltfläche „Datei hinzufügen“ befindet sich gleich neben dem Titel „Mediathek“ (Abb. 2).

Abb. 1

Abb. 2
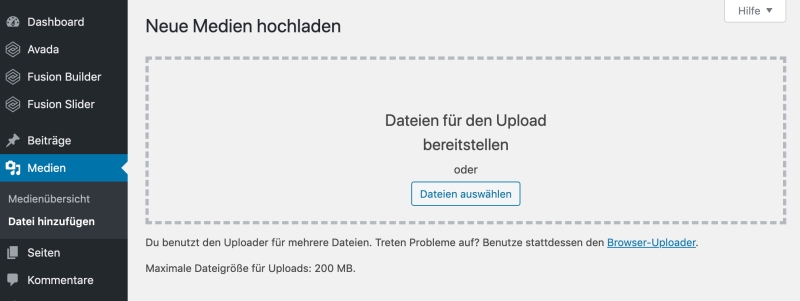
Stelle sicher, dass du in der Rasteransicht (grid view) der Mediathek bist. Nur dann klappt durch das Klicken auf „Datei hinzufügen“ ein mit Strichen umrandeter Bereich auf. Dies ist der sogenannte WordPress Uploader. Du kannst deine Bildauswahl dort mit Drag & Drop hinziehen und ablegen oder über die Schaltfläche „Dateien auswählen„ aus deinen Quellordnern auswählen. Die maximale Größe für eine Datei ist 200 MB. Diese Grenze ist jedoch eher relevant für große Dokumente oder Video-Dateien. Ein einzelnes Foto wird diese Größe kaum erreichen.

Abb. 3 in die Rasteransicht integrierter WordPress Uploader
Wenn du nicht in der Raster-, sondern in der Listenansicht bist, führt dich die Schaltfläche „Datei hinzufügen“ zwar auch zum WordPress Uploader, jedoch verlässt du in diesem Fall die Mediathek. Aus diesem Grund bevorzuge ich den Einstieg über die Rasteransicht der Mediathek. Mir ist erst im Zuge der Recherche für diesen Beitrag aufgefallen, dass der Weg „Listenansicht > Datei hinzufügen“ an dieselbe Stelle führt wie das WordPress Menü „Medien > Datei hinzufügen“ (Abb. 4). In dieser Ansicht werden alle hochgeladenen Bilder unterhalb des gestrichelten Bereichs angezeigt. Wenn du danach zur vertrauten Mediathekansicht zurückkehren möchtest, gehe einfach über das Menü „Medien“.

Abb. 4 Der WordPress-Uploader
Der Vollständigkeit halber sei erwähnt, dass es neben dem WordPress Uploader noch den Browser Uploader gibt, den du verwenden kannst, wenn du Probleme mit dem WordPress Uploader hast. (siehe Abb. 4, Text und Link unterhalb des gestrichelten Bereichs). Mit ihm kannst du nur einzelne Dateien hochladen.

Abb. 5 Der Browser-Uploader
Bilder in die Mediathek hochladen mit Drag & Drop
Wenn du – so wie ich – gerne mit Drag & Drop arbeitest, dann kannst du sogar auf den Klick auf „Datei einfügen“ verzichten. Öffne die Mediathek in der Rasteransicht und ziehe deine Bildauswahl aus einem parallel geöffneten Fenster einfach auf die Mediathek. Das ganze Fenster wird blau und zeigt den Text „Dateien für den Upload bereitstellen“. Jetzt einfach die Bilder „fallenlassen“ . Diese Methode eignet sich besonders gut, wenn man einen großen Bildschirm hat und zwei Browser parallel neben einander öffnen kann.
Bilder „on the fly“ im Editor hochladen
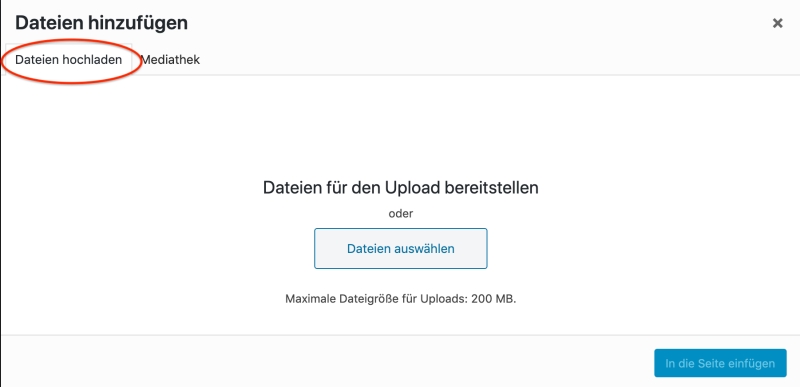
Damit sind wir bei der zweiten grundsätzlichen Vorgehensweise angelangt. Du startest nicht in der Mediathek, sondern an der Stelle, wo du das Bild hinzufügen möchtest, z.B. im neuen Blogbeitrag oder vielleicht auf deiner Galerie- oder Medien-Seite. Der konkrete Einstieg unterscheidet sich je nach Editor, Theme und Layout-Element. Im jeweiligen „Bearbeiten“-Modus gibt es in der Regel einen Button der je nach Element und Spracheinstellung „Datei hinzufügen“ , „Medien einfügen“, „Upload Image“, „Bild hochladen“ o.ä. heißt. Wenn du den klickst, kommst du in der Regel zur Mediathek. Es wird zunächst angenommen, dass du ein bereits existierendes Bild aus der Mediathek auswählen möchtest. Doch es gibt einen zweiten Reiter (Tab) „Dateien hochladen“. Wenn du dort hin wechselst, bist du wieder beim bekannten WordPress-Uploader. Es kann dir jedoch auch passieren, dass du ein Bild aus der Mediathek auswählen möchtest, und der „Dateien hochladen“-Reiter zuerst angezeigt wird. Auch dann: einfach den Reiter wechseln.

Abb. 6 Bild „on the fly“ hochladen
Bild einfügen – Größe beachten
Bilder können in den unterschiedlichsten Stellen eingefügt werden: als Hintergrundbild der Seite, eines Blocks (in Avada sind das die Container, in Divi die Sektionen), in eine Galerie, als Beitragsbild deines Blogs, als Bild in deinem Terminkalender-Plugins oder anderswo. So vielfältig die Positionen sind, wo ein Bild eingefügt werden kann, so vielfältig sind die individuellen Wege und Einstellmöglichkeiten für das Bildlayout an dieser Stelle. Wenn ich eine Website an meine Kund*innen übergebe, zeige ich ihnen natürlich diesen individuellen Weg und die relevanten Einstellungen. Hier muss ich mich auf einen allgemeinen Tipp beschränken.
Tipp: Achte beim Einfügen auf die richtige Bildgröße
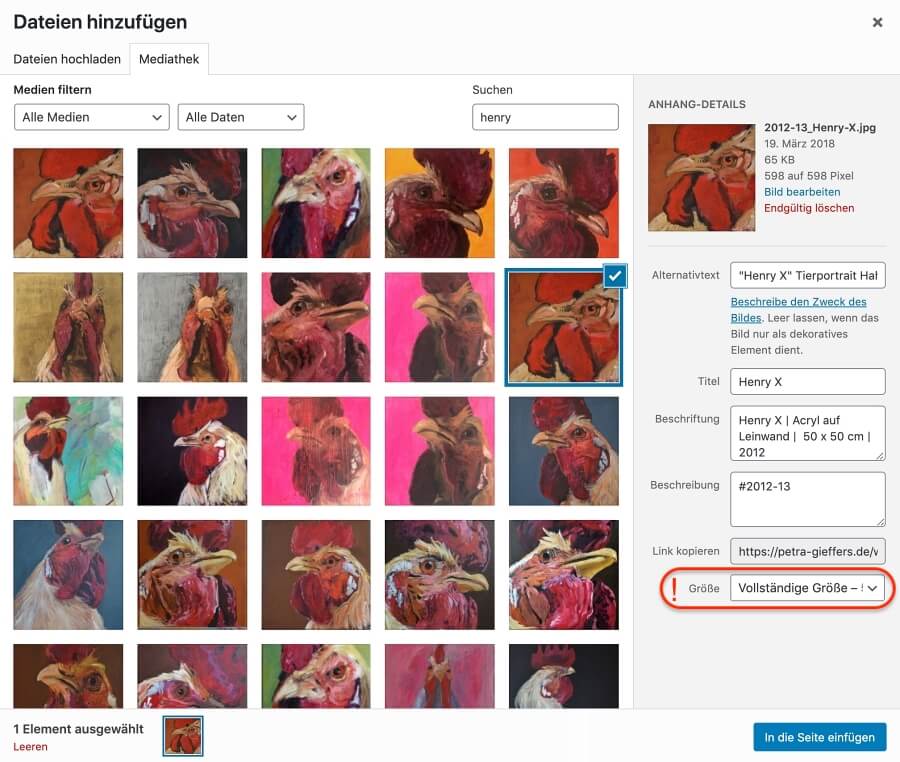
Beim Einfügen eines Bildes kannst du zwischen verschiedenen Größen wählen. Solltest du dich mal wundern, warum ein Bild, das du einfügst, viel kleiner ist als erwartet, dann prüfe, ob du vielleicht die falsche Bildgröße eingefügt hast.
Nicht jeder achtet darauf, dass rechts von der Medien-Rasteransicht ein Informationsbereich zu sehen ist (siehe Abb.7) Dort werden alle „Anhang-Details“ des selektierten Bildes angezeigt. Ganz unten befindet sich das Auswahllistenfeld für die Größe des Bildes. Stelle sicher, dass die von dir gewünschte Größe eingestellt ist. Es handelt sich um Maximalgrößen. Wenn du das Bild auf der Seite z.B. groß anzeigen möchtest, hier aber eine mittleres Größe auswählst, wird das Bild maximal mittelgroß angezeigt oder ungünstig hochskaliert.

Abb. 7 Bildauswahl-Dialog
WordPress Einstellungen > Medien
Die allgemeinen WordPress Medien-Einstellungen, die ich hier gleich vorstellen werde, sind für die Pflege der Website nicht relevant. Sie werden in der Regel beim initialen Setup der Website vorgenommen. Es schadet aber nicht, sie zu verstehen, immerhin beeinflussen sie die Bildgrößen-Auswahl, die im vorherigen Abschnitt besprochen wurden.
Wichtig: Änderungen, die in den Einstellungen > Medien vorgenommen werden, wirken sich nicht auf bereits hochgeladene Bilder aus, sondern bestimmen ausschließlich das Format und die Ablagestruktur zukünftiger Uploads.
Grundsätzlich werden zwei Dinge eingestellt: die Bildgröße und die Ablagestrukutur.
Bildgröße
Jedes Bild, das zur Mediathek hinzugefügt, wird (bei ausreichender Größe) automatisch in vier Größen abgespeichert:
- Vorschaubild
- Mittelgroß
- Groß
- vollständige Größe
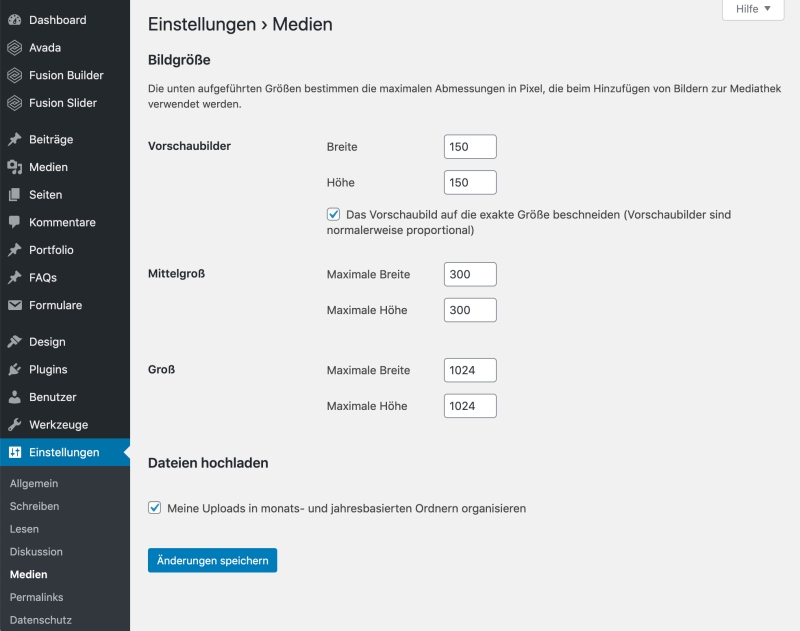
In Abb. 8 siehst du die Standardwerte von WordPress.

Abb. 8 Einstellungen > Medien
Es handelt sich um maximale Abmessungen. Stellen wir uns vor, du lädst ein Bild im Querformat mit den Abmessungen 1200 x 900 Pixel (=Seitenverhältnis 4:3) hoch. Dann speichert WordPress das Originalbild und legt außerdem folgende Kopien an:
- Vorschaubild: 150x 150 Pixel (ohne Häkchen : 150×112 Pixel)
- Mittelgroß = 300 x2 25 Pixel und
- Groß= 1024 x 768 Pixel.
Zusätzlich sorgt unter Umständen auch dein Theme für weitere automatische Bildkopien. Dies geschieht aus Performance-Gründen. Auf mobilen Geräten reichen z.B. kleinere Bilder und so sorgt das Theme dafür, dass das passende Bild verwendet wird und nicht unnötige Datenmengen über das Netz gehen.
Ablagestruktur – Link zum Bild
Alle hochgeladenen Dateien werden bei deinem Hoster in deinem Webspace in deinem WordPress-Verzeichnis gespeichert, und zwar in den Unterordner wp-content/uploads.
Das Häkchen bei „Dateien hochladen „(Abb.7) sorgt dafür, dass in dem Verzeichnis /wp-conten/uploads jahres-und monatsbasierte Unterordner (yyyy/mm/) angelegt werden.
Alle Dateien, die im April 2020 hochgeladen wurden, sind somit im Verzeichnis „/wp-content/uploads/2020/04“ zu finden.
Dieses Wissen hilft dir den eindeutigen Link zum Bild in den Anhang-Details besser zu verstehen. Kopiere den Link eines beliebigen Bildes aus den Anhang-Details, öffne ein neues Browser-Fenster oder nur einen neuen Tab und kopiere den Link in die Browser-Adresszeile. Das Bild wird im Browser angezeigt und lässt sich über das Kontextmenü (rechte Maustaste) „Bildspeichern unter…“ lokal abspeichern.
Fazit
Das Einfügen von Bilden in WordPress ist grundsätzlich nicht kompliziert. Du wirst sicher schnell die für die bevorzugte Methode herausfinden und bei ihr bleiben. Dennoch empfehle ich dir, alle hier beschriebenen Wege einmal durchzuspielen. Das hilft dir, dich besser zu orientieren und Sicherheit im Umgang mit der Mediathek zu bekommen.
Ein wichtiges Thema im Zusammenhang mit der Mediathek ist auch noch ausstehend: die Bedeutung der Felder: Titel, Alt-Texte, Beschriftung und Beschreibung. Dazu folgt demnächst ein weiterer Artikel.